KeeperはサイトのIDとパスワードだけでなく、カスタムフィールド機能を用いることで多くの重要な情報を保存することができます。また複数のドメインや入力欄を持つサイトで自動入力を適切に動作させるためにもカスタムフィールドは役立ちます。
複数の入力欄
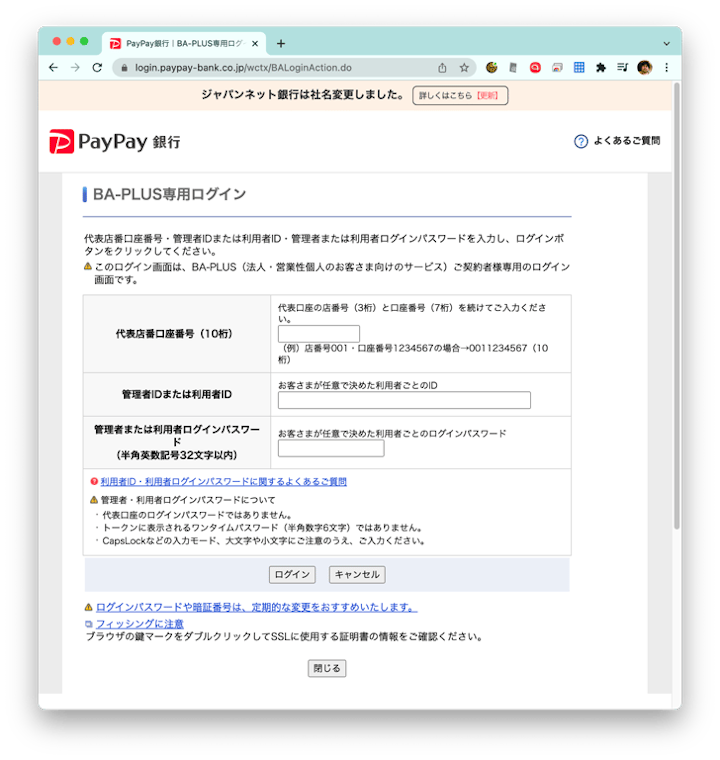
多くのサイトではID(メールアドレス)とパスワードの組み合わせでログインできますが、サービスによってはテナントIDや口座番号などの追加情報を必要とする場合があります。
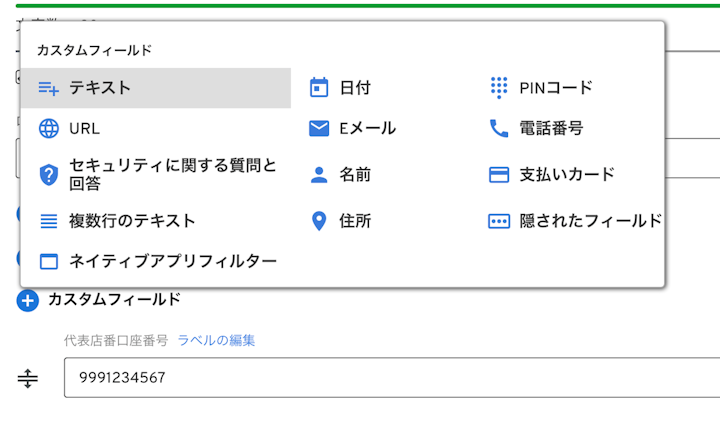
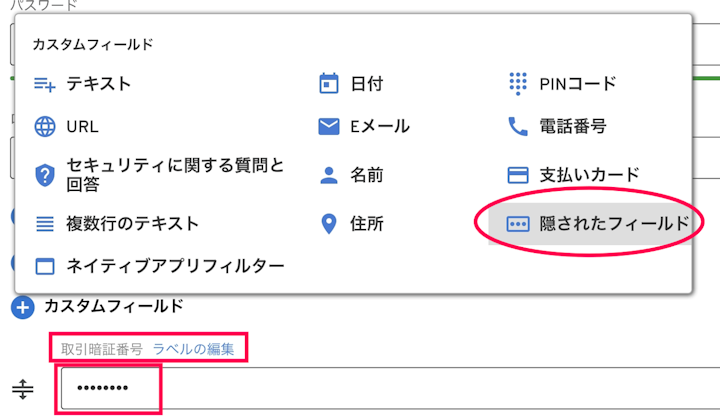
このようなサイトに遭遇した場合、ボルトの「カスタムフィールド」ボタンをクリックして、必要な項目を記録しておきましょう。
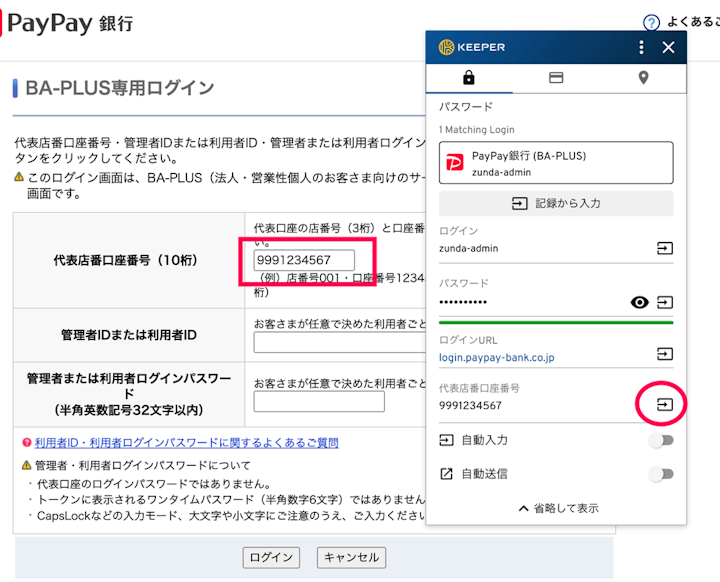
サイト訪問時に表示される Keeper のポップアップ画面で追加したカスタムフィールドも確認できます。該当するフォームにカーソルを合わせて入力ボタンを押すことで、その値を入力できます。
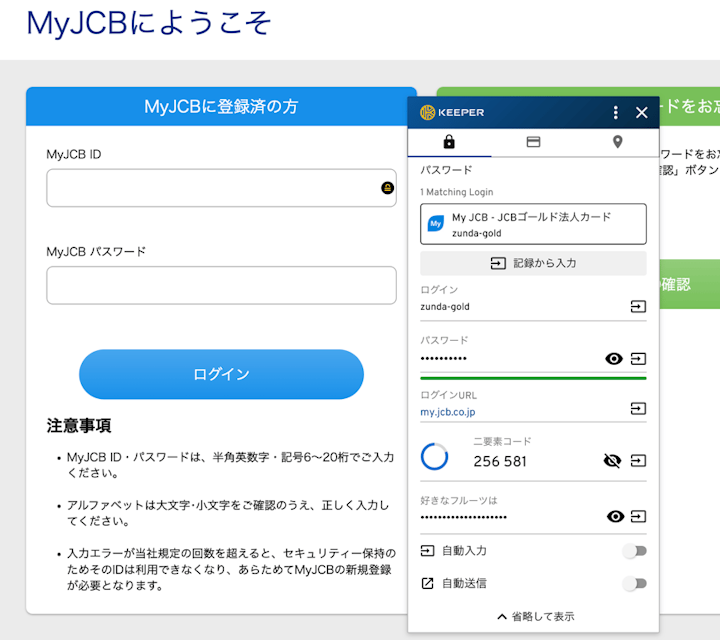
なかにはパスワードが複数あるサイトもあります。例えば多くの銀行では「ログインパスワード」と「取引パスワード」があったりしますね。こういうときは「隠されたフィールド」を選んで記憶させましょう。
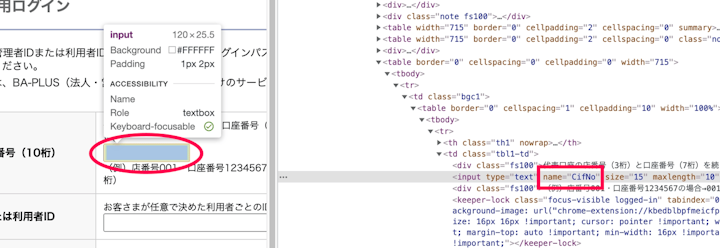
もしあなたがHTMLの知識をお持ちでしたら、入力したいフォームコントロールの 属性の値を調べてみましょう。それをカスタムフィールドの名前にしておけばフォームの自動入力に使うこともできます。
1
name複数のドメインを持つサービス
通常、パスワードマネージャーはサイトのドメイン ( や など) ごとにサイトを記憶します。中には1つのアカウントが複数のドメインで使われているケースもあります。
1
google.com1
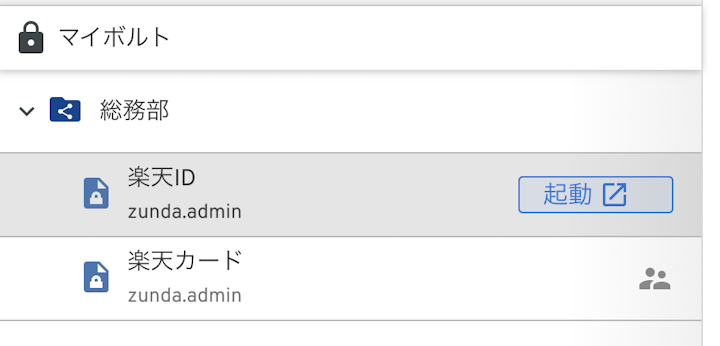
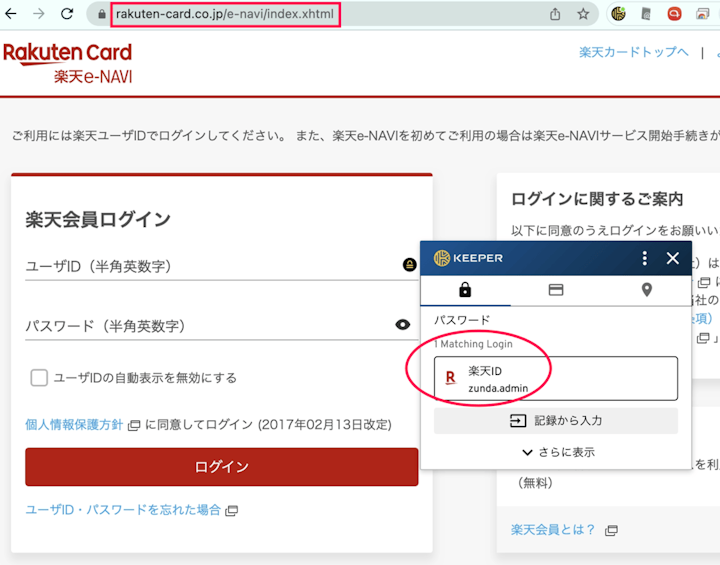
amazon.co.jp例えば楽天IDは楽天市場と楽天カードのどちらでも同じアカウントでログインできますが、楽天市場のドメイン () と楽天カードのドメイン () は異なります。普通にパスワードを記憶させると、それぞれのドメインに対応したサイト情報が保存されます。
1
rakuten.co.jp1
rakuten-card.co.jpこれには以下の問題があります。
- パスワードを変更するときに両方のエントリに変更を反映することを忘れてしまい、ログインが正常にできなくなる
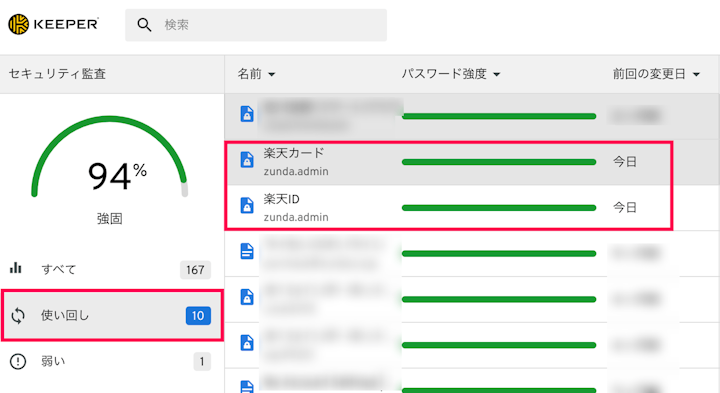
- パスワードの使い回しを監査する機能 (セキュリティ監査) が余計な警告を出す
カスタムフィールドは、この厄介な問題を簡単に解決できます。カスタムフィールドの種別から「URL」を選び、同じアカウントを使うサイトのアドレスを記録しておきましょう。
これで、指定したサイトにも同じアカウントを自動入力できるようになりました。動作が確認できたら、重複したレコードは削除しておきましょう。
いろんな情報を記録させよう
カスタムフィールドは工夫次第で様々な情報を記録させられます。
例えば「秘密の質問」に他者に容易に推測されてしまう回答を入れることはセキュリティ上好ましくありません。(多くの情報はSNSでいとも簡単に特定されてしまいます) セキュリティのことを考えれば、回答はいっそランダムな値にしてしまうのがよいでしょう。
またクレジットカードやそのコールセンターの電話番号もメモできます。
記録した値はサイト上で自由に呼び出せます。ほかにも二段階認証のQRコードをアップロードすることで、Google AuthenticatorやMicrosoft Authenticatorの代わりに二段階認証のコードを生成させる機能もあります。(コード生成器ごとチームで共有も可能です)
便利でセキュアな使い方を見つけましたら、是非私達に教えてください。